Xiaomi Vacuum Custom Reminders Part 3

In parts 1 and 2 we set up custom booleans to track when it's time to run or service the vacuum. In this post I'll show how I set up my lovelace UI suited to my automation needs.

Lovelace UI
My goal was to keep the UI simple and focused on the activities that I care about – remembering to run cleanups every 3-4 days, and remembering to empty the dust bin and clean the brush. Everything else is noise to me. I also want the UI to work well on mobile, tablet, and desktop environments.
Prerequisites
My UI solution utilizes two third-party mods for Lovelace. These mods allowed me to render dynamic data into the markdown card and to style the buttons the way I wanted. Follow the install guides from these two repos:
Status Report Card
The status report card uses markdown to render out dynamic information about the boolean variables. I used a combination of colors and icons to visually draw attention to important information. Here is the lovelace code:
type: markdown
title: Vacuum Status Report
content: >
[[ if(sensor.vacuum_cleaning_due != "not_due", ### <ha-icon style='color:var(--secondary-text-color)' icon='mdi:alert-circle-outline'></ha-icon> <font color=#b58e31>Cleaning is due!</font>, "") ]]
[[ if(sensor.vacuum_cleaning_due != "not_due", ***, "") ]]
<ha-icon icon='mdi:robot-vacuum'></ha-icon> **Vacuum Status:** [[ vacuum.isuck ]]
[[ if(vacuum.isuck == "docked", if(sensor.vacuum_cleaning_due == "overdue", <ha-icon style='color:var(--status-color-alert)' icon='mdi:close'></ha-icon>, if(sensor.vacuum_cleaning_due == "due", <ha-icon style='color:var(--status-color-alert)' icon='mdi:close'></ha-icon>, <ha-icon icon='mdi:check'></ha-icon>)), <ha-icon icon='mdi:clock-outline'></ha-icon>) ]]
**Clean Status:** [[ if(vacuum.isuck == "docked", if(sensor.vacuum_cleaning_due == "overdue", "Cleaning overdue!", if(sensor.vacuum_cleaning_due == "due", "cleaning due", "House is clean")), "in progress...") ]]
[[ if(input_boolean.isuck_dust_bin_full == "on", <ha-icon style='color:var(--status-color-alert)' icon='mdi:close'></ha-icon>, <ha-icon icon='mdi:check'></ha-icon>) ]]
**Dust Bin Status:** [[ if(input_boolean.isuck_dust_bin_full == "on", "Full", "Empty") ]]
[[ if(input_boolean.isuck_brush_dirty == "on", <ha-icon style='color:var(--status-color-alert)' icon='mdi:close'></ha-icon>, <ha-icon icon='mdi:check'></ha-icon>) ]]
**Brush Head Status:** [[ if(input_boolean.isuck_brush_dirty == "on", "Dirty", "Clean") ]]
Note that I am using theme colors. If they don't work correctly for you, either modify your theme or change the colors in-line (i.e. change color:var(--status-color-alert) to color:red).
Buttons
The button row are shortcuts to take some action based on the status report. Buttons will not render if the action is not available. Here is the lovelace code:
type: horizontal-stack
cards:
- type: conditional
conditions:
- entity: input_boolean.isuck_dust_bin_full
state: 'on'
card:
type: "custom:button-card"
name: Empty Dust Bin
entity: input_boolean.isuck_dust_bin_full
service: input_boolean.turn_off
color_type: icon
color: var(--primary-text-color)
styles:
card:
- height: 100px
- type: conditional
conditions:
- entity: input_boolean.isuck_brush_dirty
state: 'on'
card:
type: "custom:button-card"
name: Clean Brush
entity: input_boolean.isuck_brush_dirty
service: input_boolean.turn_off
color_type: icon
color: var(--primary-text-color)
styles:
card:
- height: 100px
- type: conditional
conditions:
- entity: vacuum.isuck
state: docked
card:
type: "custom:button-card"
name: Start Cleanup
entity: vacuum.isuck
service: vacuum.start
color_type: icon
color: var(--primary-text-color)
icon: mdi:robot-vacuum
styles:
card:
- height: 100px
The conditions ensure that the buttons only show up when their respective actions are available. Again, the code here is using theme colors, so you can adjust those if needed.
UI Examples
Here is a demo of the UI.

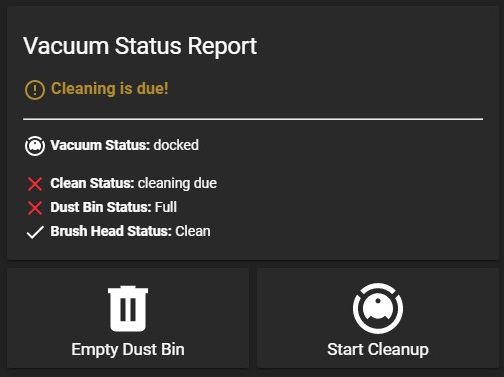
When the house is due for a cleaning, the notification and divider will appear. Cleaning can be started right away with the Start Cleanup button.

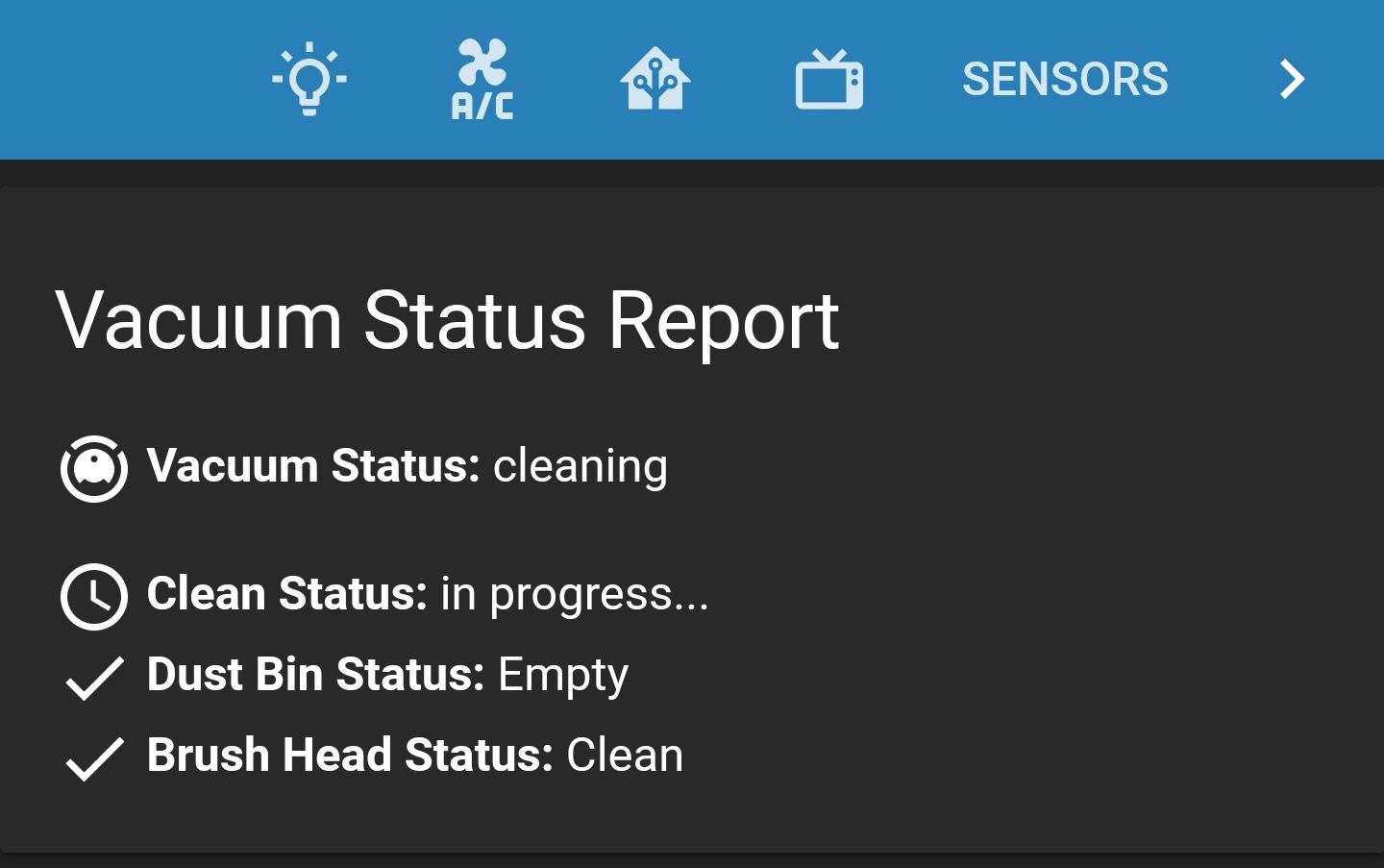
As soon as the cleaning is started, the "Cleaning is due" notification and divider disappear. The red X on Clean Status will change to a clock. This is based on the vacuum leaving the docked state. If the vacuum returns to the dock without having cleaned the whole house, the report card will show that the cleaning is due again.

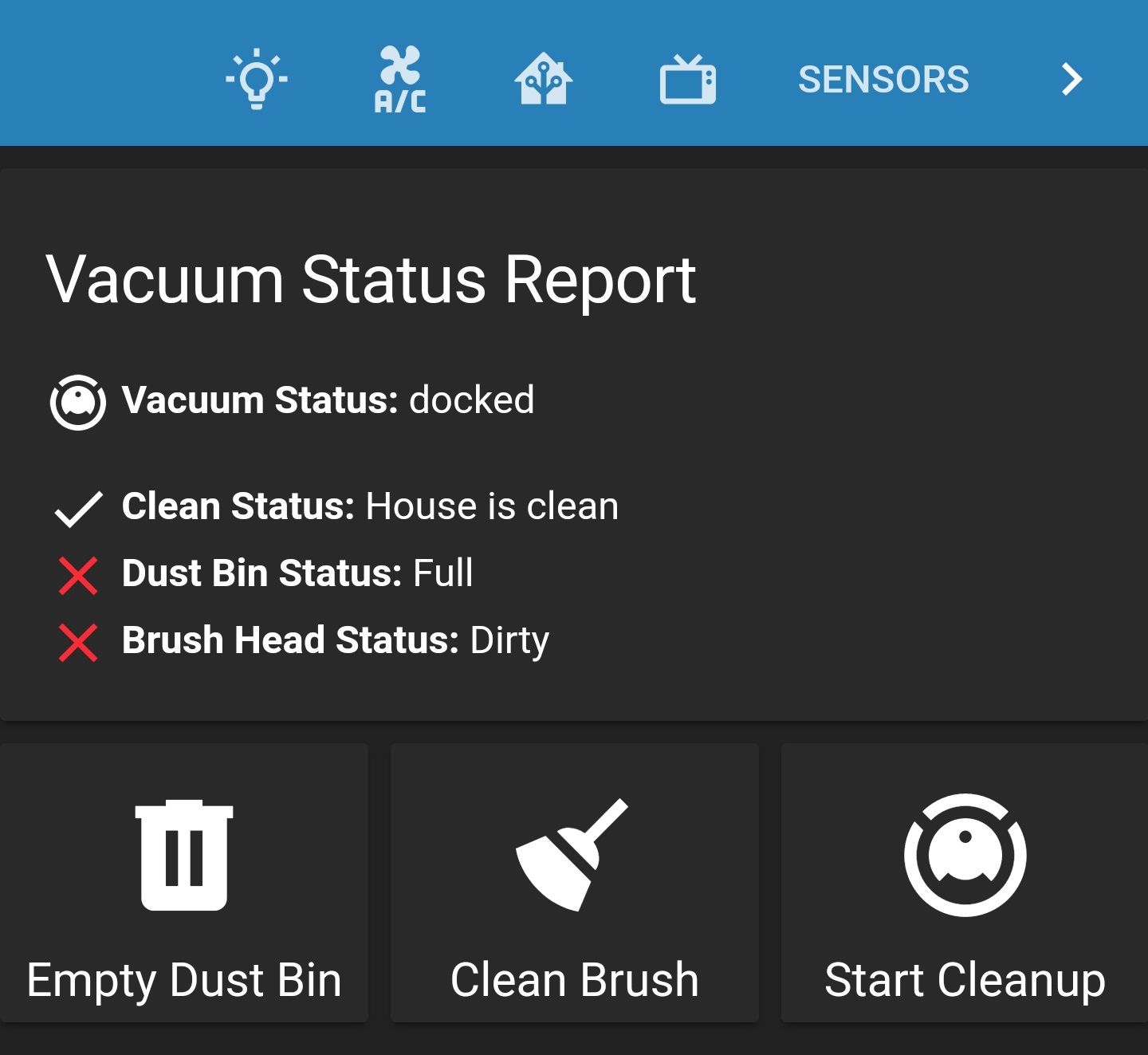
When the full house cleaning is complete, the vacuum will return to the docked status and we will get red X's indicating that the dust bin and brush need attention. We also get buttons to complete those tasks.

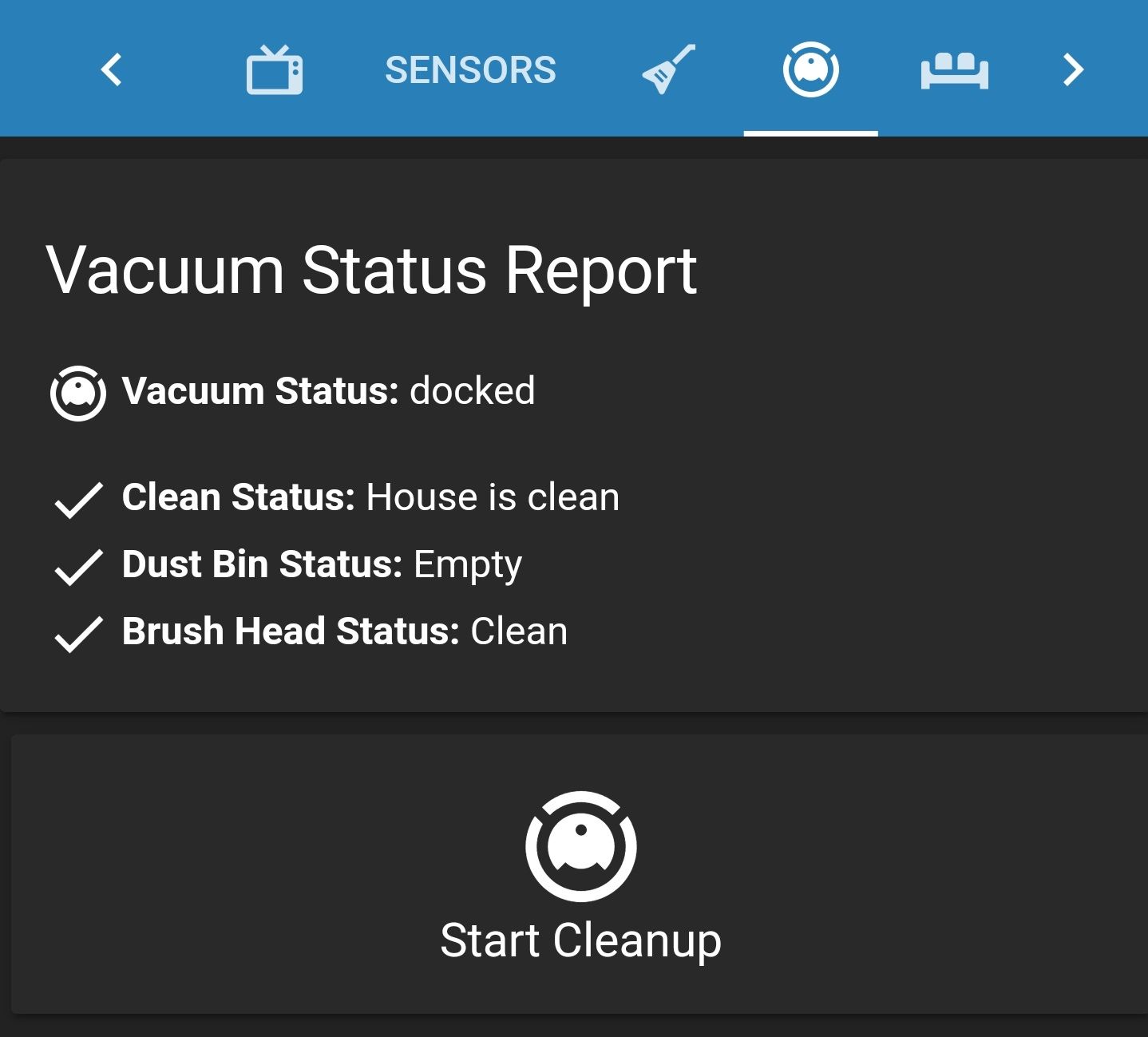
Once we finish the brush and dust bin tasks, the card is all solid white and happy. The use of colors makes it really easy to see at a glance that everything is up to date or when something becomes due.
This UI along with the push notifications has solved all of our automation issues with our Xiaomi vacuum. Thanks for reading!
